← Разработка
Какого цвета пустая страница? перевод

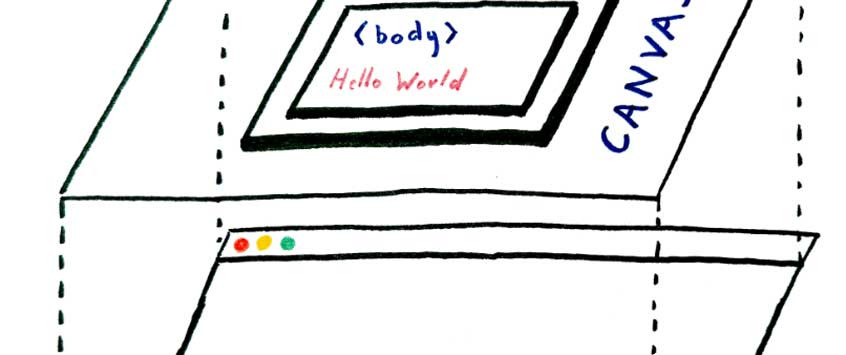
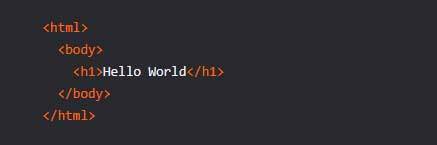
Пожалуйста, представьте себе следующую HTML-страницу в своей голове:

Вы открываете его в браузере. Какого цвета страница?
Вы можете возразить, что это вопрос с подвохом, потому что белый на самом деле не цвет, но страница в любом случае не белая: она прозрачная. Конечно, браузер белый, но страница, отображаемая внутри браузера, прозрачна.
Включаем Философский режим:
Так что же такое страница?
Два элемента должны быть рассмотрены здесь:
- body — элемент
- html — элемент
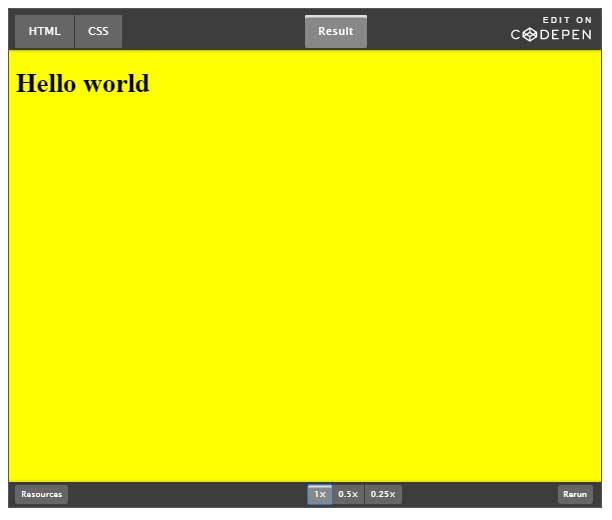
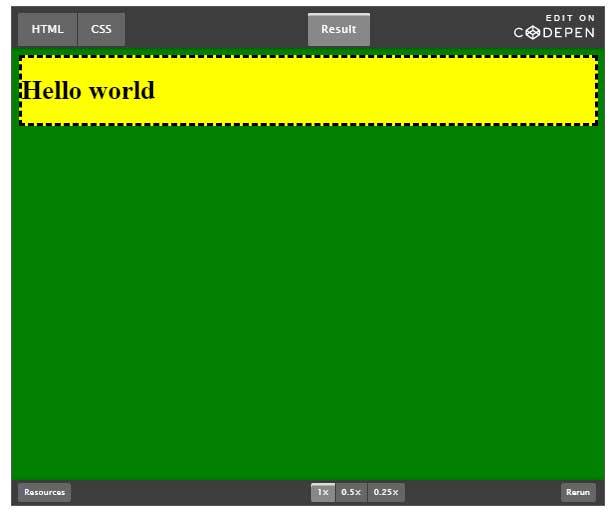
Если мы хотим, чтобы у страницы был желтый фон, мы можем поместить background-color на тело:
body { background-color: yellow; }

Из этого примера мы можем предположить, что тело заполняет весь видовой экран, потому что все теперь жёлтое.
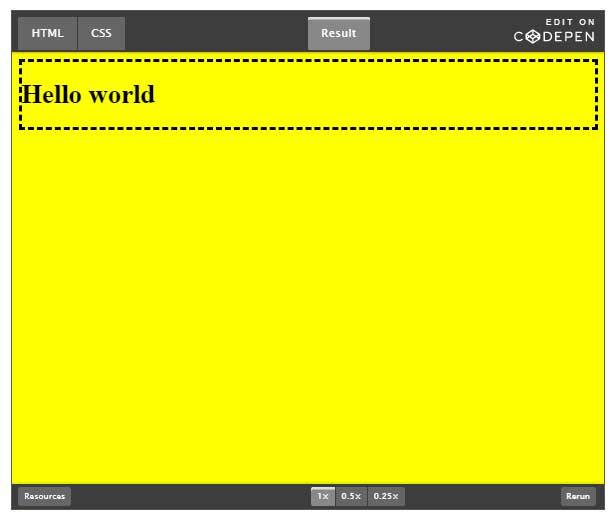
Это неправда. Давайте добавим границу к телу:

Вы можете видеть, что на самом деле тело использует только пространство, необходимое для представления содержимого «Hello World».
Так почему все желтое?
О, вы должны спросить w3c:
Фон корневого элемента становится фоном холста, а область распространяется на весь холст.
Человеческий перевод: вы наносите фон на body. Браузер будет использовать это как фон для холста.
На холсте, вы говорите?
Холст документа — это бесконечная поверхность, на которой отображается документ.
Так что это довольно большое.
Понятие холста отсутствует в большинстве курсов CSS (включая мой, я должен признать), хотя это очень важная часть браузера. Как мы уже видели, на основании этого body он обеспечивает фон для всего окна просмотра.
С помощью этой новой информации давайте обновим нашу ментальную модель страницы сверху вниз:
- body элемент
- html элемент
- Холст
Долгое время я думал, что все полотно желтое, потому что это body было полотно. Нет: холст просто использует информацию из body, и холст может быть намного больше, чем body сам.
Интересно отметить, что хотя мы установили тело желтым, оно на самом деле прозрачное. Как говорит w3c :
Фон корневого элемента становится фоном холста [...] Корневой элемент больше не рисует этот фон, т. е. Используемое значение его фона прозрачно.
Другими словами: когда вы устанавливаете цвет фона для body, вы фактически стилизуете холст (который не может быть стилизован непосредственно в CSS). Полотно «ворует» данные из body.
За пределами тела
Философский режим:
Так что же это за тело?
По словам w3c, тело
где появляется контент: текст, изображения, цвета, графика и т.д.
Если body это контент, то можно с уверенностью сказать, что то, что находится за его пределами, body это не контент.
Да, спасибо за ваш вклад
Так, конечно, установив background-color на html элемент не будет иметь никакого эффекта, потому что это не часть содержания?
Остановитесь и подумайте: как будет выглядеть наша страница с этим CSS?
html { background-color: green;}
body { background-color: yellow;}
Какого цвета страница сейчас? Это желтый, это зеленый, это оба? Конечно это оба.
Что мы можем увидеть?
Желтый теперь ограничен body.

html элемент, кажется, чтобы заполнить всю область просмотра.
Неправильно! Еще раз нас одурачили.
Но он заполняет окно просмотра! Вся страница зеленая!
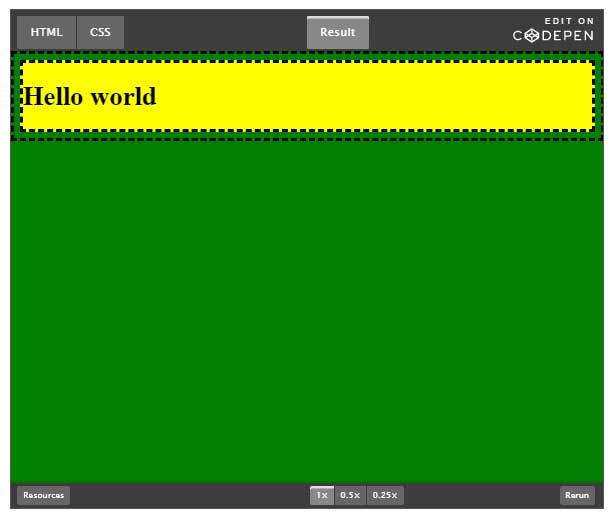
Я знаю. Но давайте добавим границы к html элементу, чтобы увидеть, что происходит:

На данный момент стоит отметить, что в браузере нет проблем с применением стилей (например, границ) вне body. Но давайте продолжим.
Таким образом, на самом деле html поведение ведет себя так же, как и body: оно занимает только место, необходимое для размещения его содержимого: body и его 8px отступ от стилей браузера по умолчанию.
Так ПОЧЕМУ зеленый везде?
Тот же ответ от w3c:
Фон корневого элемента становится фоном холста.
Но, что такое холст?
Читаем далее (англ.): https://dev.to/bcalou/what-is-the-color-of-a-blank...


Занятно! Очень интересно.
О! Мне очень нравится подобные статьи.