← Разработка
Доработка комментариев (новый дизайн)
Мы переделали комментарии, и теперь смотрим на версию, которая уже есть на сайте:

Нами сделано:
1. Мы отмечаем иконкой, если комментарий был записан с мобильного устройства.
2. Топовый комментарий мы аналогично выделяем иконкой.
3. Появилась возможность сворачивать ветки в комментариях.
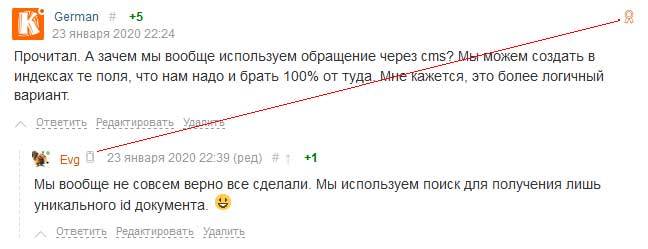
4. Корневой комментарий, мы выводим крупнее (используется другой дизайн).
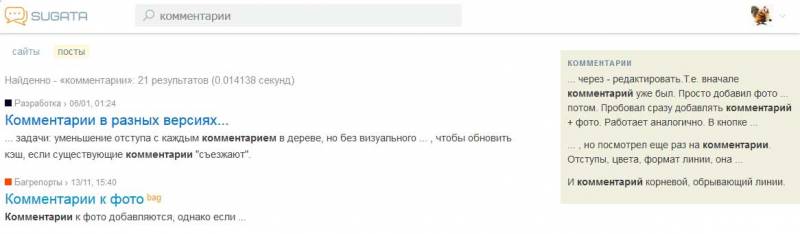
5. Комментарии добавлены в поиск.
В поиске, был добавлен новый индекс, которые содержит проиндексированные все комментарии. Теперь комментарии будут показаны в правой части страницы поиска.

Остаются открытыми вопросы использовать там морфологию или нет, и убирать ли html парсер? С html выглядит занятно. Например, если в комментариях есть фотография, то она выводится аналогично.
В общем, работы будут продолжены, т.к. остались детали: отступы «гуляют» на 1,2px и другое.
Еще на центральной, мы показываем аватары пользователей округленными, а в других места квадратными. Зачем? Это возможно надо подправить.


Думаю, надо убрать border-radius 50% там, где есть аватары. Дизайн профиля строится на прямоугольных аватарах.
Тогда надо убрать, только еще посмотреть, у нас border-radius то 3px, то 5. Прямо по css пройтись и сделать в одном месте это, а то все скачет.
Вам отправил еще мелкие ошибки (почти 100 в списке).