← Разработка
Не каждой кнопке нужен цвет фона перевод

Когда пользователь может выполнить несколько действий на странице, легко попасть в ловушку разработки этих действий, основанных исключительно на семантике.
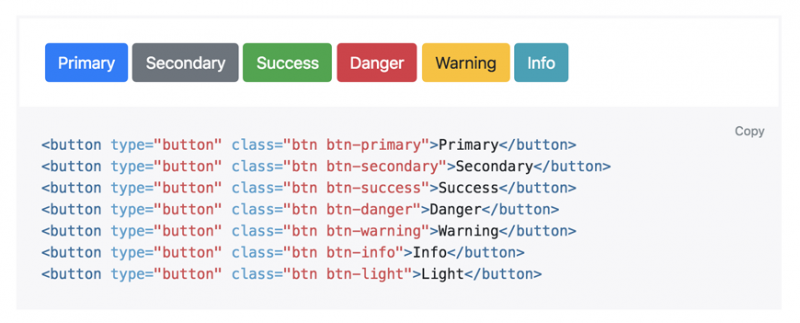
Такие фреймворки, как Bootstrap, поощряют это, предоставляя вам меню семантических стилей на выбор при добавлении новой кнопки:

«Это позитивное действие? Сделайте кнопку зеленой.
«Это удаляет данные? Сделай кнопку красной.
Семантика — важная часть дизайна кнопок, но обычно забывают о более важном измерении: иерархии.
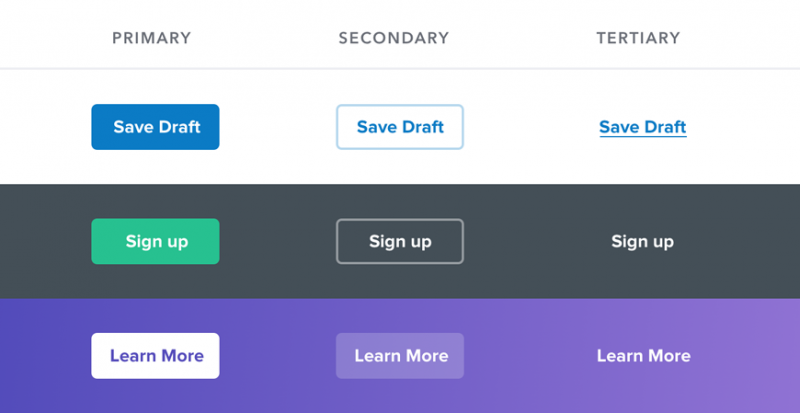
Каждое действие на странице находится где-то в важной пирамиде. У большинства страниц есть только одно истинное первичное действие, пара менее важных вторичных действий и несколько редко используемых третичных действий.
При разработке этих действий, важно сообщить свое место в иерархии.
Основные действия должны быть очевидными. Сплошные, высококонтрастные цвета фона отлично работают здесь.
Вторичные действия должны быть четкими, но не заметными. Стили контура или цвета фона с более низким контрастом — отличные варианты.
Третичные действия должны быть обнаружимы, но ненавязчивы. Стилизация этих действий как ссылки обычно является лучшим подходом.

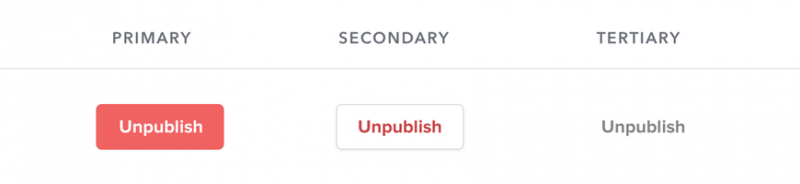
«А как насчет разрушительных действий, разве они не должны всегда быть красными?»
Не обязательно! Если деструктивное действие не является основным действием на странице, возможно, лучше назначить ему вторичную или третичную обработку кнопки.

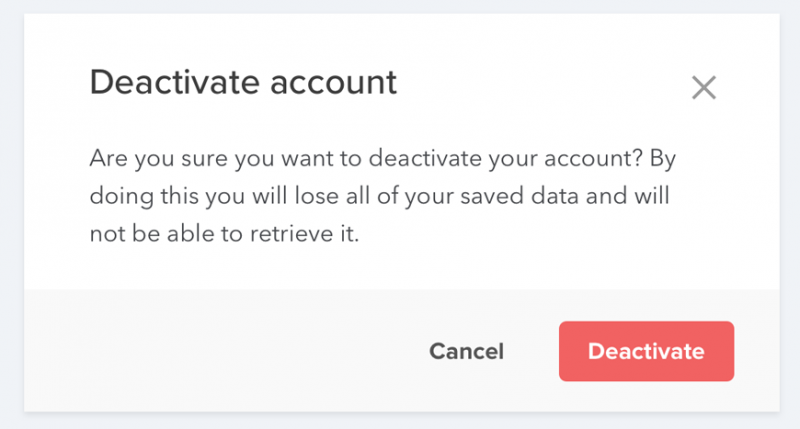
Сохраните большой, красный и жирный стиль для случаев, когда это отрицательное действие фактически является основным действием в интерфейсе, как в диалоговом окне подтверждения:

Автор выпустил книгу: Рефакторинг пользовательского интерфейса. Она объединяет все, что мы знаем о дизайне, и объединяет его в один комплексный пакет, включающий книгу, скринкасты, галерею компонентов, специально разработанные ресурсы и многое другое:
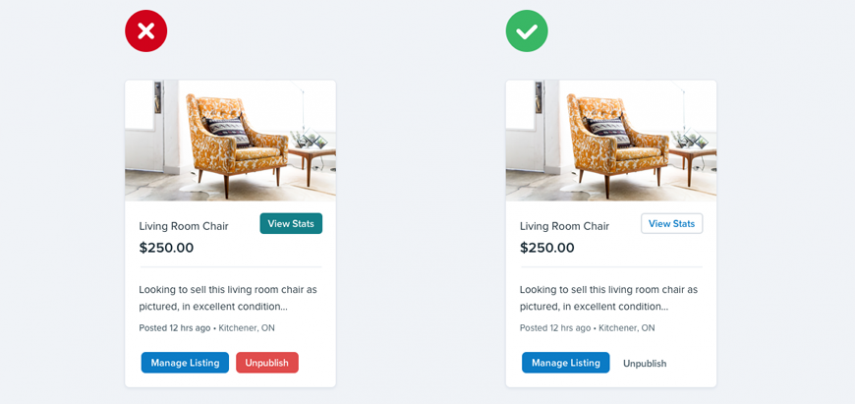
Не просто так опубликовал этот текст. Он позволяет еще раз посмотреть на наши кнопки:

Все нормально?


Говорил ранее, что нам надо переделать кнопки, border — тенями и всплывающие окна, чтобы соотв. тому, что мы хотим сделать. Просто пока руки не дошли. Я лишь смягчил border (скажем) изменив цвет, а нам надо все поменять, а для этого, просто выделить время и засесть за это более детально. Это если сразу (поменял):
Это если сразу (поменял):
Мне так больше нравится. Надо отказываться от тяжелого стиля.
На medium если посмотреть, мне там кнопки очень нравятся — minimal...