← Разработка
Комментарии в разных версиях...
Необходимо решить было 2 задачи: уменьшение отступа с каждым комментарием в дереве, но без визуального «слипания» их. И необходимо было обозначить место для будущего функционала (свертывание, например).
На некоторых сайтах, визуально есть «разделитель». который позволяет достаточно упростить визуальное представление «а где я нахожусь?» — одна из проблем дерева.
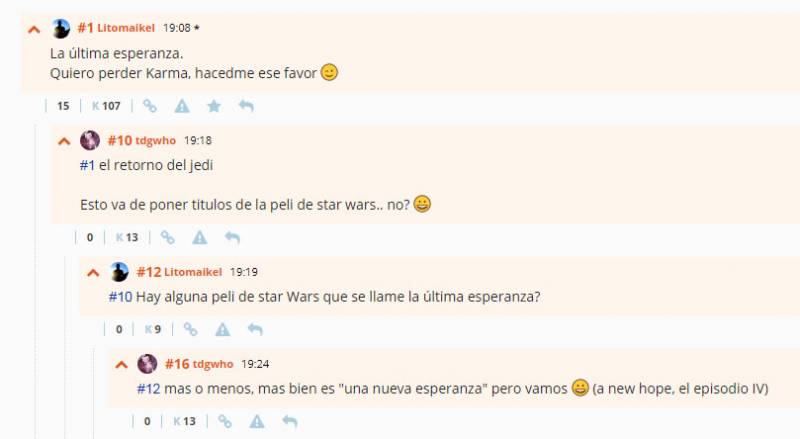
Meneame

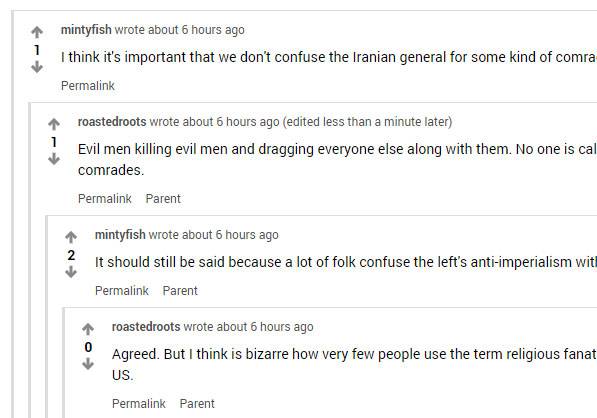
Raddle

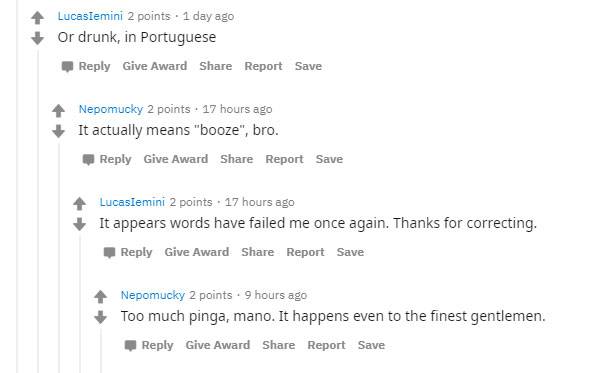
Reddit

Этот разделитель, позволяет уменьшить общий отступ, что скажется положительно на «узких» экранах с одной стороны, и добавит возможность разместить разные элементы: стрелки и др., позволяют сворачивать отдельные ветки.
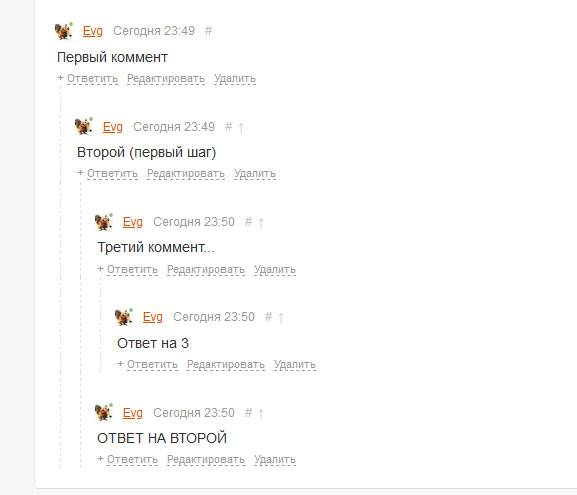
В общем, чтобы обозначить место, добавил +, который пока ничего не значит (далее будет активным элементом — возможно), и по нему, уже добавил вертикальные разделители. Вот общий набросок (уже есть сайте).

Контл+F5, или что-то подобное, чтобы обновить кэш, если существующие комментарии «съезжают».


Выглядит неплохо.
Деталями не занимался, но посмотрел еще раз на комментарии. Отступы, цвета, формат линии, она будет кликабельной или то, что сейчас + — все позже.
Посмотрим тут.
Плюс еще один, для полной картины. Вот в этом комменте (посмотрел и дописываю) отступ на 1px влево надо, например. И если уж докапываться, то border на аву нет и еще один отступ, уже в самом комменте...
И комментарий корневой, обрывающий линии.
Посмотрел. Но для сворачивания нам необходимо будет возможно переделать некоторые элементы. С одной стороны, мы конечно можем сворачивать все комментарии по отдельности, т.к. они корневые по сути, со сдвигом, или делать вложения. Надо подумать, как лучше сделать.
Понимаю о чем вы говорите, усложнять не хочется структуру (вложения). Необходимо изучить это дело.