← Разработка
Смена структуры для изменения пользовательского опыта (UI/UX)

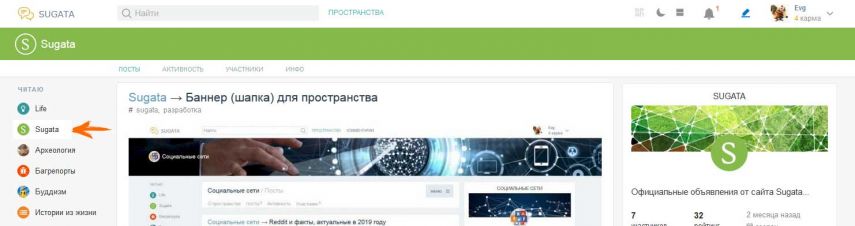
Когда я говорю о том, что нам надо менять структуру, я имею в виду это: посмотрите на скриншот выше. Я нахожусь на центральной странице сайта и хочу попасть в пространство Sugata, например. Я нажимаю на заголовок пространства в левом меню и оказываюсь в этом разделе.
Визуально, я как-бы остался на центральной странице. Левое меню на месте, лишь изменилась на экране правая часть. Т.е. я спокойно хожу по этим пространствам (на которые подписан) и тут ситуация вроде нормальная. Но все меняется, если я хочу сделать что-то другое.
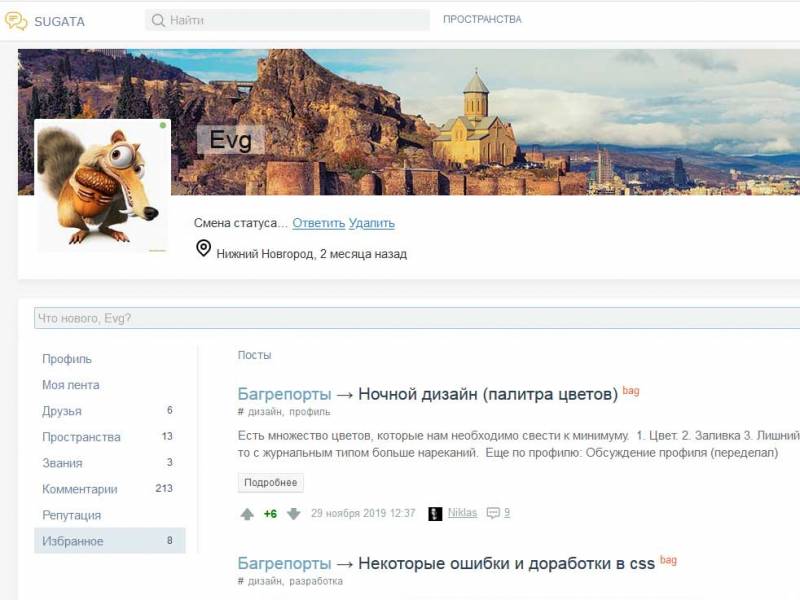
Закладки. Отличный инструментарий и лишь один из примеров, на котором можно остановиться. Где мои закладки? Они у меня в профиле. Понимаете? Мне надо идти в профиль, надо полностью менять дизайн на экране.

Все другое. Другое меню, другая шапка. Я понимаю, что нахожусь на другой странице, профиля.
Так все делают. Но почему?
Чем ВКонтакт хорош, например (лично для меня)?
Чем он отличается от некоторых других сайтов?
Простотой. Левое меню, мое меню, нажимая на которое я всегда остаюсь с ним. Все открывается в правой части экрана. Все логично, имеет общий дизайн и т.д. Я не прыгаю.
ВКонтакте не та модель, что мы используем тут. ВКонтакте — социальная сеть, Sugata будет сообществом (а это разные вещи) и я не показываю на ВКонтакт пальцем и не пытаюсь повторить его. Это глупо, и это другая модель, но UX местами мне нравится там.
Вот почему бы не сделать это тут? Раз уж обратил внимание на закладки, то можно начать с них.
Закладки рядовой случай. Мы можем выбрать любой другой (награды, например), но лучше начать с закладок. Там посты, с ними мы начали тут работать.
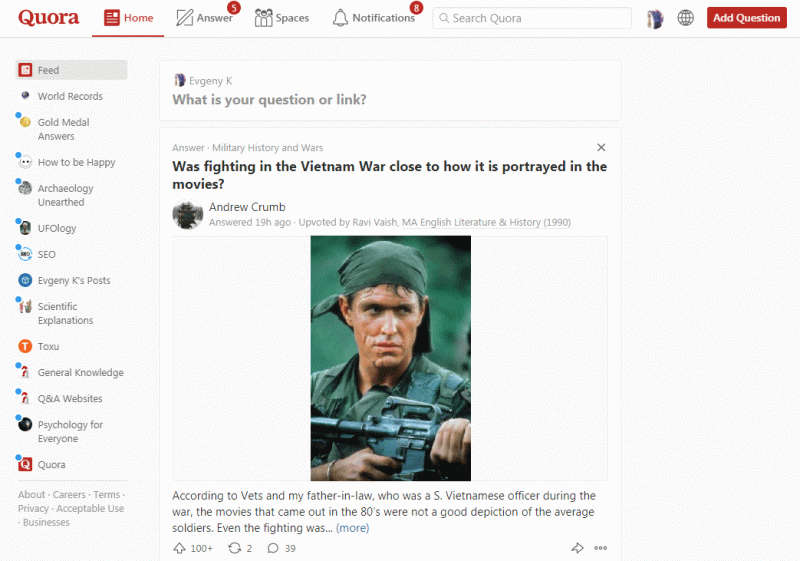
Левое меню — мое меню. Оно всегда «под рукой». Местами это есть и на Quora.

Левое меню персональное (сформировано из пространств на которые я подписан). В будущем мы можем в ручном режиме выбирать пункты этого меню, формировать его самостоятельно. А далее уже, мы можем разместить там и дополнительную информацию, дополнительные пункты (Мои закладки, например). Не будет 2 одинаковых меню после авторизации. Их (я думаю) уже и сейчас нет.
Дополнение 1:
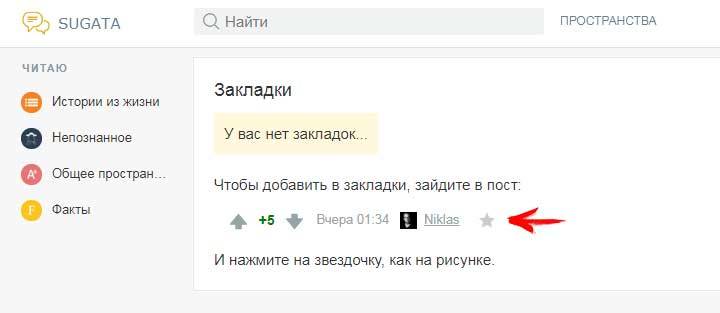
Первый набросок готов. После авторизации перейдите по адресу: sugata.ru/favorites (скопировав и вставить в браузер) или перейдите по ссылке в выпадающем меню в шапке сайта.
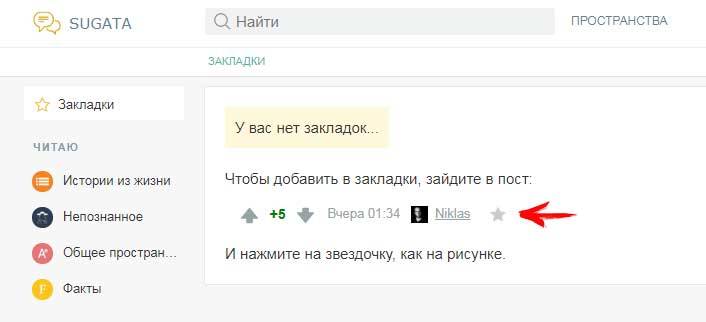
Если у вас нет закладок, то вы увидите следующую заглушку:

А если есть, то собственно они появятся.
Дополнение 2:

Изменена страница. Убран заголовок. Меньше шума.
Дополнение 3:
Изменил стили цитаты и кода...


Мы это уже делали. Это требует тут некоторых изменений, если мы говорим о введение этого глобально. Давайте я посмотрю, как лучше сделать.
Это требует тут некоторых изменений, если мы говорим о введение этого глобально. Давайте я посмотрю, как лучше сделать.
Мы это всегда делаем. Это удобно. Аналогично гляну сегодня.
Аналогично гляну сегодня.
Как сейчас — значительно лучше стало.
Наступает самое интересное.
Тут относительно просто (готово). Сложнее с боковым меню, дизайн, чтобы вписывался.
Только сейчас заметил. URL топика имеет уникальный id, например:
239-smena-struktury-dlja-izmenenija-polzovatelskogo-opyta-uiux.html
Это хорошо. Может быть сделать, как в Discourse редирект 301 если изменить название топика, скажем на:
Это избежит проблем с будущим редактированием.
Давайте пока не будем расширять то, что есть. getContentItemByID (возможно добавляем), и в route вставляем условие. Тут нет проблем. Меня сейчас больше волнует то, что есть. Надо запретить менять slug пространств, через сутки скажем, ограничение на количество создаваемых пространств и все в этом ключе. Мы можем ввести время, которое будет использоваться глобально по всему движку. Если уж используем админку, то расширить пространства. В контенте время вроде есть. Slug и ограничения на группы можно глянуть в первую очередь. А работы по тому, что вы написали давайте привяжем к перелинковке, автозамене, что мы наметили.
Время для slug введено = 24 часа. Нам надо отразить это в документации.
+! Я не знаю, как со временем. Планирую завтра отъехать до 3 числа (ориентировочно). Но до 8, в выходные, мы можем однозначно обновить документацию. Расширить помощь по пространствам и дописать награды.
Возможно не по теме… Не видно как и за какую статью пользователь голосовал. Например если поставил + к статье, стрелка вверх должна выделяться, так во всяком случае было бы юзабельнее )
Спасибо. Да. Это надо сделать.
Сейчас по умолчанию, если проголосовали идет затемнение 2 стрелок.
Написал логотип полностью на svg. Пойдет?
Из меня плохой дизайнер. По мне все нормально в этом плане. )